In today's post I am Gonna Share about 'CSS3 Drop Down Menu' for your Blogger.. Many Of you Would be Searching for this Code.. Isn't It Friendzzz.. So here I will Explain you how to insert Stylish Animated CSS3 Multilevel Drop Down Menu ... Just Follow The Steps..
Features Of CSS3 Drop Down Menu:
It is one of the greatest CSS3 Drop down menu as it has heaps of handsome new features which make it unique from all menus. Let us look at few of its features.
Features Of CSS3 Drop Down Menu:
It is one of the greatest CSS3 Drop down menu as it has heaps of handsome new features which make it unique from all menus. Let us look at few of its features.
- Easy to use, Optimized with CSS3..
- Speedy, No compromise in blog speed..
- Compatible with Mobile ,iPad Versions too..
- Stunning Multi Drop Down Menu..
- Optimized with stunning Animated JQuery Jumping drop down effect..
- Editing coding as easy as ABC..
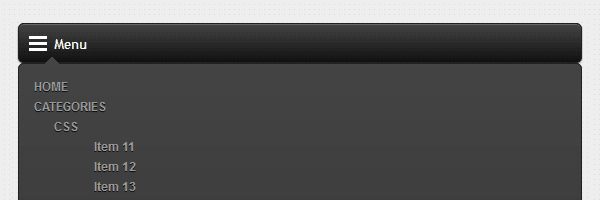
Mobile Version Preview:
- First Go to Blogger and Go to your Blog..
- Now Click On page Elements In Left Side of your Blog..
- Now Click on Add Gadget..
- You Will Get Many Widgets..Scroll Down to HTML/JavaScript..
- Click On HTML/JavaScript..
- Now Paste This Below Set of Code in it..
<style>
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
float: left;
border-right: 1px solid #222;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 1;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a {
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
border-radius: 0 0 3px 3px;
}
#menu-trigger { /* Hide it initially */
display: none;
}
@media screen and (max-width: 600px) {
#menu-wrap {
position: relative;
}
#menu-wrap * {
box-sizing: border-box;
}
#menu-trigger {
display: block; /* Show it now */
height: 40px;
line-height: 40px;
cursor: pointer;
padding: 0 0 0 35px;
border: 1px solid #222;
color: #fafafa;
font-weight: bold;
background-color: #111;
/* Multiple backgrounds here, the first is base64 encoded */
background: url(data:image/png;base64,iVBOR...) no-repeat 10px center, linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#menu {
margin: 0; padding: 10px;
position: absolute;
top: 40px;
width: 100%;
z-index: 1;
display: none;
box-shadow: none;
}
#menu:after {
content: '';
position: absolute;
left: 25px;
top: -8px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul {
position: static;
visibility: visible;
opacity: 1;
margin: 0;
background: none;
box-shadow: none;
}
#menu ul ul {
margin: 0 0 0 20px !important;
box-shadow: none;
}
#menu li {
position: static;
display: block;
float: none;
border: 0;
margin: 5px;
box-shadow: none;
}
#menu ul li{
margin-left: 20px;
box-shadow: none;
}
#menu a{
display: block;
float: none;
padding: 0;
color: #999;
}
#menu a:hover{
color: #fafafa;
}
#menu ul a{
padding: 0;
width: auto;
}
#menu ul a:hover{
background: none;
}
#menu ul li:first-child a:after,
#menu ul ul li:first-child a:after {
border: 0;
}
}
@media screen and (min-width: 600px) {
#menu {
display: block !important;
}
}
/* iPad */
.no-transition {
transition: none;
opacity: 1;
visibility: visible;
display: none;
}
#menu li:hover > .no-transition {
display: block;
}
</style>
<br />
<ul id="menu">
<li><a href="Home URL-Here">Home</a></li>
<li>
<a href="/">Categories</a>
<ul>
<li>
<a href="URL-Here">CSS</a>
<ul>
<li><a href="URL-Here">Item 11</a></li>
<li><a href="URL-Here">Item 12</a></li>
<li><a href="URL-Here">Item 13</a></li>
<li><a href="URL-Here">Item 14</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Graphic design</a>
<ul>
<li><a href="URL-Here">Item 21</a></li>
<li><a href="URL-Here">Item 22</a></li>
<li><a href="URL-Here">Item 23</a></li>
<li><a href="URL-Here">Item 24</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Development tools</a>
<ul>
<li><a href="URL-Here">Item 31</a></li>
<li><a href="URL-Here">Item 32</a></li>
<li><a href="URL-Here">Item 33</a></li>
<li><a href="URL-Here">Item 34</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Web design</a>
<ul>
<li><a href="URL-Here">Item 41</a></li>
<li><a href="URL-Here">Item 42</a></li>
<li><a href="URL-Here">Item 43</a></li>
<li><a href="URL-Here">Item 44</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="URL-Here">Work</a>
<ul>
<li><a href="URL-Here">Work1</a></li>
<li><a href="URL-Here">Work2</a></li>
<li><a href="URL-Here">Work3</a></li>
<li><a href="URL-Here">Work4</a></li>
</ul>
</li>
<li><a href="URL-Here">About</a></li>
<li><a href="URL-Here">Contact</a></li>
<li><a href="http://www.candyroid.blogspot.in/">candyroid Tech</a> </li>
</ul>
</div>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').css('visibility','visible');
}).mouseout(function(){
$(this).children('ul').css('visibility','hidden');
})
}
});
/* Mobile */
$('#menu-wrap').prepend('<div id="menu-trigger">Menu</div>');
$("#menu-trigger").on("click", function(){
$("#menu").slideToggle();
});
// iPad
var isiPad = navigator.userAgent.match(/iPad/i) != null;
if (isiPad) $('#menu ul').addClass('no-transition');
</script>
#menu, #menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#menu {
width: 960px;
margin: 60px auto;
border: 1px solid #222;
background-color: #111;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777;
}
#menu:before,
#menu:after {
content: "";
display: table;
}
#menu:after {
clear: both;
}
#menu {
zoom:1;
}
#menu li {
float: left;
border-right: 1px solid #222;
box-shadow: 1px 0 0 #444;
position: relative;
}
#menu a {
float: left;
padding: 12px 30px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a {
color: #fafafa;
}
*html #menu li a:hover { /* IE6 only */
color: #fafafa;
}
#menu ul {
margin: 20px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 1;
background: #444;
background: linear-gradient(#444, #111);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;
transition: all .2s ease-in-out;
}
#menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#menu ul li:last-child {
box-shadow: none;
}
#menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#menu ul a:hover {
background-color: #0186ba;
background-image: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child > a {
border-radius: 3px 3px 0 0;
}
#menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#menu ul li:last-child > a {
border-radius: 0 0 3px 3px;
}
#menu-trigger { /* Hide it initially */
display: none;
}
@media screen and (max-width: 600px) {
#menu-wrap {
position: relative;
}
#menu-wrap * {
box-sizing: border-box;
}
#menu-trigger {
display: block; /* Show it now */
height: 40px;
line-height: 40px;
cursor: pointer;
padding: 0 0 0 35px;
border: 1px solid #222;
color: #fafafa;
font-weight: bold;
background-color: #111;
/* Multiple backgrounds here, the first is base64 encoded */
background: url(data:image/png;base64,iVBOR...) no-repeat 10px center, linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 1px #777, 0 1px 0 #666 inset;
}
#menu {
margin: 0; padding: 10px;
position: absolute;
top: 40px;
width: 100%;
z-index: 1;
display: none;
box-shadow: none;
}
#menu:after {
content: '';
position: absolute;
left: 25px;
top: -8px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul {
position: static;
visibility: visible;
opacity: 1;
margin: 0;
background: none;
box-shadow: none;
}
#menu ul ul {
margin: 0 0 0 20px !important;
box-shadow: none;
}
#menu li {
position: static;
display: block;
float: none;
border: 0;
margin: 5px;
box-shadow: none;
}
#menu ul li{
margin-left: 20px;
box-shadow: none;
}
#menu a{
display: block;
float: none;
padding: 0;
color: #999;
}
#menu a:hover{
color: #fafafa;
}
#menu ul a{
padding: 0;
width: auto;
}
#menu ul a:hover{
background: none;
}
#menu ul li:first-child a:after,
#menu ul ul li:first-child a:after {
border: 0;
}
}
@media screen and (min-width: 600px) {
#menu {
display: block !important;
}
}
/* iPad */
.no-transition {
transition: none;
opacity: 1;
visibility: visible;
display: none;
}
#menu li:hover > .no-transition {
display: block;
}
</style>
<br />
<ul id="menu">
<li><a href="Home URL-Here">Home</a></li>
<li>
<a href="/">Categories</a>
<ul>
<li>
<a href="URL-Here">CSS</a>
<ul>
<li><a href="URL-Here">Item 11</a></li>
<li><a href="URL-Here">Item 12</a></li>
<li><a href="URL-Here">Item 13</a></li>
<li><a href="URL-Here">Item 14</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Graphic design</a>
<ul>
<li><a href="URL-Here">Item 21</a></li>
<li><a href="URL-Here">Item 22</a></li>
<li><a href="URL-Here">Item 23</a></li>
<li><a href="URL-Here">Item 24</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Development tools</a>
<ul>
<li><a href="URL-Here">Item 31</a></li>
<li><a href="URL-Here">Item 32</a></li>
<li><a href="URL-Here">Item 33</a></li>
<li><a href="URL-Here">Item 34</a></li>
</ul>
</li>
<li>
<a href="URL-Here">Web design</a>
<ul>
<li><a href="URL-Here">Item 41</a></li>
<li><a href="URL-Here">Item 42</a></li>
<li><a href="URL-Here">Item 43</a></li>
<li><a href="URL-Here">Item 44</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="URL-Here">Work</a>
<ul>
<li><a href="URL-Here">Work1</a></li>
<li><a href="URL-Here">Work2</a></li>
<li><a href="URL-Here">Work3</a></li>
<li><a href="URL-Here">Work4</a></li>
</ul>
</li>
<li><a href="URL-Here">About</a></li>
<li><a href="URL-Here">Contact</a></li>
<li><a href="http://www.candyroid.blogspot.in/">candyroid Tech</a> </li>
</ul>
</div>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('li').has('ul').mouseover(function(){
$(this).children('ul').css('visibility','visible');
}).mouseout(function(){
$(this).children('ul').css('visibility','hidden');
})
}
});
/* Mobile */
$('#menu-wrap').prepend('<div id="menu-trigger">Menu</div>');
$("#menu-trigger").on("click", function(){
$("#menu").slideToggle();
});
// iPad
var isiPad = navigator.userAgent.match(/iPad/i) != null;
if (isiPad) $('#menu ul').addClass('no-transition');
</script>
7.Now Click save ..
Customization :
- Now Replace "URL Here" Text Highlighted Pink with your Link..
- And Replace the names beside "URL Here" Highlighted in RED ( such as Categories,About etc) to Appropriate name for the link..
- That's it..Now Place It Where you need in your Blog such as Above Blog Post Column.
Useful Note:
- You can Also Edit this menu like Width,Colour etc using HTML Editor of our Blog : HTML Editor..
- You can Also add Multilevel Menu's more than in Above HTML..
Important Note:
You Can Comment If any Problem Persist.. or Need Help With This menu for Extra sub Level's as in 'Live Demo'
You Can Comment If any Problem Persist.. or Need Help With This menu for Extra sub Level's as in 'Live Demo'
I hope you have found this post helpful..
Don't forget to Subscribe , Comment and Share this post..
With Regard's ,



No comments:
Post a Comment